Наиболее «горячей» целевой аудиторией являются люди, которые проживают именно в Вашем регионе продвижения. Сегодня мы поговорим о шагах, помогающие завоевать аудиторию в нужных городах. Это и называется региональным продвижением сайтов.
Зачем продвигать ресурс в локальном поиске
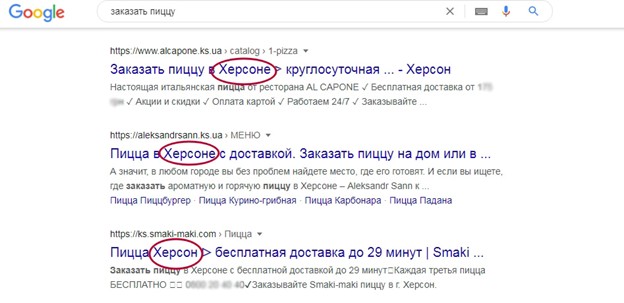
Допустим, что Ваня из Черновцов и Саша из Херсона хотят заказать пиццу. Зайдя в поисковик и задав свой запрос, перед каждым из них окажется абсолютно разная картина. Ване отобразятся черновицкие пиццерии, а перед Сашей, в свою очередь, херсонские. Это все происходит благодаря геопривязке к поисковой выдаче.

Геозависимыми запросами называют такие, которые поисковые системы подбирают исходя от Вашего местоположения. «Купить машину», «ремонт телефона», «заказать мебель» являются идеальными примерами геозависимых запросов. По большому счету, все коммерческие запросы в поисковой строке — геозависимы. Поисковые системы сами определяют, формируют и предоставляют пользователю результаты для его места проживания. Исключением могут быть случаи, когда человек ищет товар или услугу в конкретном городе, указывая его в запросе, к примеру, «ноутбук Киев». В этой ситуации ему отобразятся в поисковой выдаче киевские магазины, даже если он территориально находится во Львове.

Какая цель у продвижения по регионам
Охват целевой аудитории в одном населенном пункте потребует гораздо меньшего затрата денежных средств, чем по всей стране. Особенно это полезно для малого бизнеса в конкретном регионе. Интересы клиентов достаточно просты:
- Быстрое получение услуг.
- Возможность офлайн коммуникации с менеджером.
- Использовать самовывоз, экономя деньги на доставку.
- При ситуации быстро осуществить возврат или обмен.
Основные критерии оптимизации в регионах
Оптимизацию ресурса в регионе следует начать на самом первом этапе, а именно подборе доменной зоны. К примеру, если Ваш бренд предоставляет услуги в Одессе, то выбор доменной зоны od.ua предоставит Вам хорошее преимущество для регионального продвижения.
Если же Ваш сайт расположен на доменной зоне государственного масштаба, то можно произвести его переезд на другой домен. Но очень важно при этом не потерять позиции и трафик. Это можно осуществить с помощью переадресации со старых страничек на новые.
Также одним из основных критериев является семантика. Очень важно учитывать регион при составлении семантического ядра. Пользователи очень часто конкретизируют свой поисковой запрос, указывая регион. К примеру, «снять квартиру во Львове», или же «ремонт холодильников в Виннице». Благодаря таким низкочастотным запросам Вам удастся получить большое количество реальных клиентов. О пользе продвижения по низкочастотным запросам можно узнать в нашей статье.
Выводы
Продвижение в конкретном регионе дает огромное количество плюсов для владельцев компаний. С его помощью можно за минимальные средства получить реальных покупателей, которые находятся рядом с Вами. Для получения еще больших результатов можно использовать контекстную рекламу, которая настраивается для показа людям конкретного местоположения.