Карты от компании Google — это свободное картографическое приложение, с помощью которого можно очень быстро отыскать любую точку и составить к ней ближайший маршрут. Карты можно использовать не только в приложении или на сайт Гугл, но и добавить их на собственный ресурс. Эта статья будет некой инструкцией по установке Google карт на свой сайт.
Для чего нужно размещать Google Maps на ресурсе
Раздел «Контакты» на сайте очень сильно влияет на отношение возможного клиента к компании, поэтому над его оформление нужно очень трудоемко поработать.
Текст, написанный черным по белому, вряд ли сможет расположить человека к себе, и не сможет помочь человеку добраться к объекту, когда он не знает района, в котором расположен магазин, сервис или прочее. Google Maps, в свою очередь, позволяет:
- Наглядно посмотреть местоположение компании;
- Масштабировать карту для лучшего ориентирования;
- Составить маршрут;
- Ознакомится с отзывами и рейтингами компании;
Когда вы добавить карту на свой ресурс, шанс того, что у Вас появится больше посетителей, значительно увеличивается.
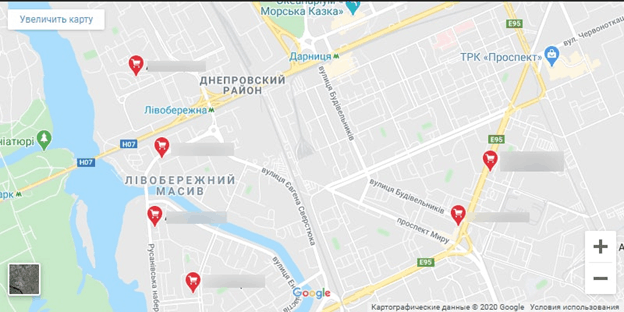
Если Вы имеете несколько магазинов или других точек в городе, то карта позволит показать расположение каждой из них. После этого пользователю будет намного проще отыскать ближайшее к нему отделение, так как он сможет своими глазами увидеть их на карте города.

С всего вышеперечисленного следует вывод, что карта удобна как и для потенциального клиента, так и для владельца сайта.
Инструкция по добавлению Google карты на ресурс
Гугл карты предоставляют возможность добавить на сайт следующие параметры:
- Карту местности с нанесенной на ней меткой;
- Проложенный путь;
- Возможность просмотра улиц;
Разберем, как раздобыть код HTML всех трех вариантов и перенести его на сайт.
Карта местности с меткой
Этот вариант, пожалуй, самый комфортный в работе и поэтому самый популярный. Для его подключения необходимо совершить такие шаги:
- Перейти на сайт Гугл карт.
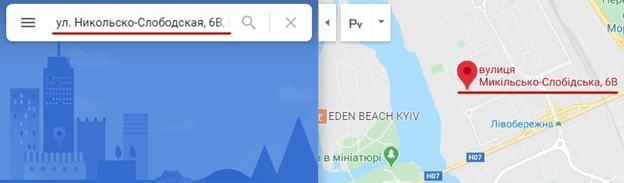
- В поиске найти адрес компании, или же отыскать нужную точку на карте и нажмите на нее.

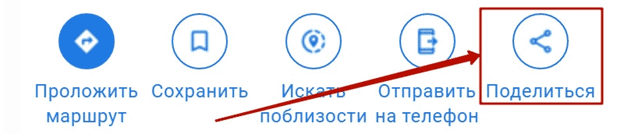
3. Кликните на кнопку «Поделиться».

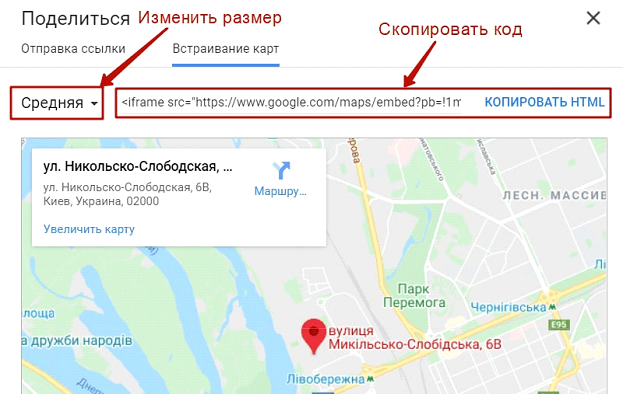
4. Перейдите в раздел «Встраивания карт». Там можно увидеть код iframe и предпросмотр того, как она будет показана на ресурсе.
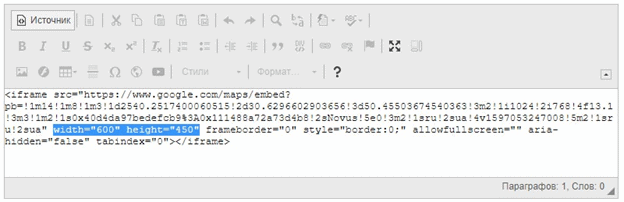
5. Там же, слева от кода, Вы сможете выбрать размер карты: малый, средний, большой или свой.

6. Скопируйте в буфер обмена выбранный код.
Маршрут
Когда хочется поделиться с посетителями способами, как доехать или дойти до объекта Вашей компании с, например, ближайшей станции метро, тогда нужно:
- Разместить метку Вашего магазина, сервиса и т.д.
- Кликнуть на «Проложить маршрут».
- Введите адрес начальной точки или отметьте его на карте.
- Слева сверху нажмите на область Меню.
- В выплывающем окне выбираем раздел «Ссылка/код».
- Аналогично к прошлому варианту переходим в «Встраивание карт» и проводим ту же операцию.
Возможность просмотра улиц
Когда Вы хотите не только добавить карту, но и также панорамный вид улиц, тогда нужно:
- Найти нужное изображение в Гугл картах.
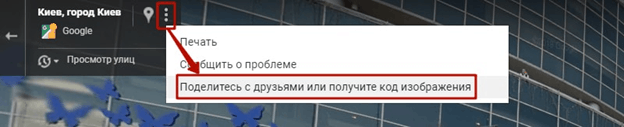
- Нажать на три вертикальные точки, которые находятся возле адреса.
- Выбрать «Поделитесь с друзьями или получите код изображения».

4. Выбрать «Встраивание карт» и скопировать код в буфер обмена.
Добавление карты на сайт.
Теперь Вам необходимо всего лишь вставить скопированный код iframe в исходный код ресурса и сохранить его.

Выводы
По приведенной выше инструкции добавить карту Google на свой сайт является очень простой задачей, исполнения которой незамедлительно скажется на успешности Вашей компании. Если Вам нужна консультации профессионалов, то Вы можете обратиться к нашей команде, которая с радостью поможет.



