Карти від компанії Google – це вільна картографічна програма, за допомогою якої можна дуже швидко відшукати будь-яку точку та скласти до неї найближчий маршрут. Карти можна використовувати не тільки у програмі або на сайті Google, але й додати їх на власний ресурс. Ця стаття буде якоюсь інструкцією щодо встановлення Google карт на свій сайт.
Для чого потрібно розміщувати Google Maps на ресурсі
Розділ «Контакти» на сайті дуже впливає на ставлення можливого клієнта до компанії, тому над його оформленням потрібно дуже трудомістко попрацювати.
Текст, написаний чорним по білому, навряд чи зможе розташувати людину до себе, і не зможе допомогти людині дістатися об’єкта, коли вона не знає району, в якому розташований магазин, сервіс чи інше. Google Maps, у свою чергу, дозволяє:
- Наочно подивитися місце розташування компанії;
- Масштабувати карту для кращого орієнтування;
- Скласти маршрут;
- Ознайомиться з відгуками та рейтингами компанії;
Коли ви додаєте картку на свій ресурс, шанс того, що у Вас з’явиться більше відвідувачів, значно збільшується.
Якщо Ви маєте кілька магазинів або інших точок у місті, то карта дозволить показати розташування кожної з них. Після цього користувачеві буде набагато простіше відшукати найближче до нього відділення, оскільки він зможе на власні очі побачити їх на карті міста
.

З усього вищезгаданого слідує висновок, що карта зручна як і для потенційного клієнта, так і для власника сайту.
Інструкція з додавання Google карти на ресурс
Google карти надають можливість додати на сайт такі параметри:
- Карту місцевості з нанесеною на ній міткою;
Прокладений шлях;
Можливість перегляду вулиць;
Розберемо, як роздобути код HTML усіх трьох варіантів та перенести його на сайт.
Карта місцевості з міткою
Цей варіант, мабуть, найкомфортніший у роботі і тому найпопулярніший. Для його підключення необхідно зробити такі кроки:
- Перейти на сайт Google карт.
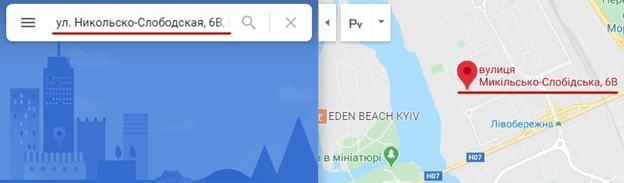
- У пошуку знайти адресу компанії, або знайти потрібну точку на карті і натисніть на неї.

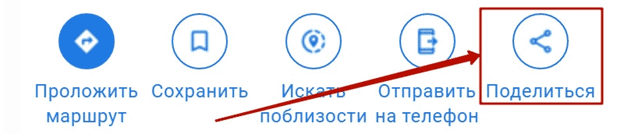
- Натисніть кнопку «Поділитися».

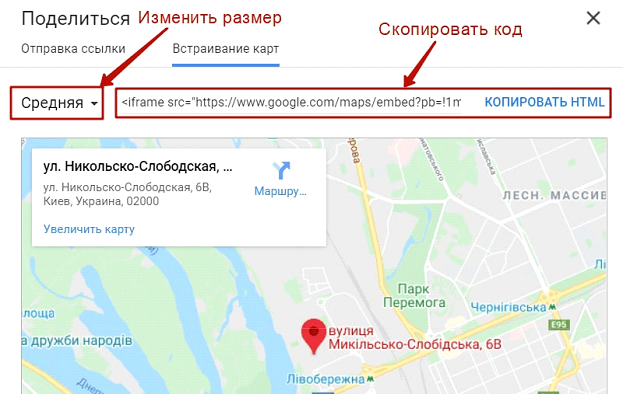
- Перейдіть до розділу «Вбудовування карток». Там можна побачити код iframe та перегляд того, як вона буде показана на ресурсі.
- Там же, ліворуч від коду, Ви зможете вибрати розмір карти: малий, середній, великий чи свій.

- Скопіюйте в буфер обміну вибраний код.
Маршрут
Коли хочеться поділитися з відвідувачами способами, як доїхати або дійти до об’єкту Вашої компанії з, наприклад, найближчої станції метро, тоді потрібно:
- Розмістити позначку Вашого магазину, сервісу і т.д.
- Натисніть на «Прокласти маршрут».
- Введіть адресу початкової точки або позначте її на карті.
- Зліва зверху натисніть область Меню.
- У вікні, що випливає, вибираємо розділ «Посилання/код».
- Аналогічно до минулого варіанта переходимо до «Вбудовування карт» і проводимо ту саму операцію.
Можливість перегляду вулиць
Коли Ви хочете не тільки додати карту, але й панорамний вид вулиць, тоді потрібно:
-
- Знайти потрібне зображення у Google картах.
- Натиснути на три вертикальні точки, що знаходяться біля адреси.
- Вибрати «Поділіться з друзями або отримайте код зображення».

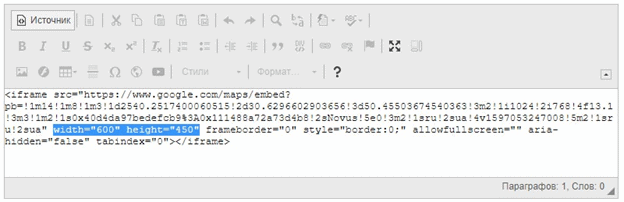
- Вибрати «Вбудовування карт» та скопіювати код у буфер обміну.
Добавление карты на сайт
Тепер Вам необхідно лише вставити скопійований код iframe у вихідний код ресурсу та зберегти його.

Висновки
За наведеною вище інструкцією додати карту Google на свій сайт є дуже простим завданням, виконання якої негайно позначиться на успішності Вашої компанії. Якщо Вам потрібна консультація професіоналів, то Ви можете звернутися до нашої команди, яка з радістю допоможе.



